WYMeditor – What You See Is What You Mean


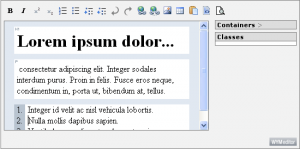
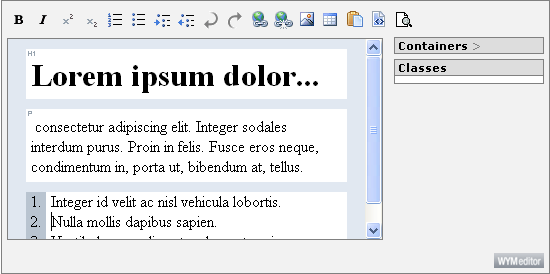
Kiedyś używałem w jakimś projekcie, dzisiaj znowu natknąłem się na link. WYMeditor to skrypt typu RTE (Rich Text Editor), który podchodzi trochę inaczej do kwestii formatowania tekstu na potrzeby WWW. Hasłem przewodnim jest WYSIWYM – What You See Is What You Mean – to co widzisz jest tym, to miałeś na myśli.
Chociaż wydaje się to dziwne i trochę nielogiczne, edytor wcale nie skupia się na warstwie prezentacji, a co za tym idzie wyglądzie tekstu, WYMeditor skupia się na jego strukturze. Zamiast charakterystycznej listy wyboru kroju, wielkości i koloru czcionki – lista zdefiniowanych klas CSS oraz elementów XHTML, którymi dane fragmenty tekstu powinny być. Jeśli coś ma być nagłówkiem, to oznaczamy zdanie jako nagłówek (H1, H2, H3…), a nie zwiększamy czcionkę i pogrubiamy.
WYMedytor świetnie sprawdza się przy stronach, w których treści edytują osoby „mniej techniczne”, które z uporem maniaka interpretują „wyróżnienie tekstu” jako ustawienie wielkości czcionki 32pt, pogrubieniu i wrzuceniu najbardziej soczystego odcieniu czerwieni jaki posiada paleta. Mając do dyspozycji z góry określony zestaw klas możliwych do zastosowania w tekście, będą w stanie sformatować tekst bez robienia ze strony „choinki”.
Edytor był testowany i poprawnie działa w przeglądarkach opartych o silnik Gecko (Firefox 2.0+, SeaMonkey, Galeon, Epiphany…), w kapryśnym Internet Explorerze 6 i nowszych wersjach, Opera 9.5+, Safari 3.1+, Google Chrome…
Przykłady użycia i możliwości modyfikacji interface’u WYMeditora: http://files.wymeditor.org/wymeditor/trunk/src/examples/
Wpis opublikowany 11 lutego 2009
Tagi: css, javascript, webdesign, webmaster, wymeditor, wysiwyg, wysiwym, xhtml
Kategorie: internet, webdesign, webmaster, wszystkie


Okazuje się, że i wordpressowcy mogą tego używać: http://wordpress.org/extend/plugins/simple-wymeditor/ .
Autor komentarza, środa, 11 lut 2009 #
Ten twój edytor po prostu poprawnie używa stylów tekstowych ;-) To znaczy zgodnie z ich przeznaczeniem…
Autor komentarza, środa, 11 lut 2009 #
Dla stron rzeczywiście może być przydatne. Dla laików również. Ale do „papierowych” profesjonalnych zastosowań nic dobrze skonfigurowanego LaTeX-a nie zastąpi.
Autor komentarza, środa, 11 lut 2009 #
Ale to wiele edytorów tak robi – tylko trzeba je dokonfigurować w kodzie – żeby na przykład pozwalały używać tylko wcześniej zdefiniowanych styli.
Wtedy masz widoczny pasek edycji tekstu gdzie masz tylko np. „Akapit (domyślnie P), Nagłówek duży (domyślnie H1), Nagłówek mały (domyślnie H2)” a znika Ci cały pasek edycji wielkości fontów, ich koloru, itp. zostaje Ci tylko podstawowe formatowanie typu bold, italic, itp.
Autor komentarza, środa, 11 lut 2009 #
Owszem robi, ale w przypadku wielokrotnej edycji treści WYMeditor nie psuje tak kodu jak inne edytory.
Autor komentarza, środa, 11 lut 2009 #