Blueprint: A CSS Framework

Taka mała ciekawostka weekendowa, którą znalazłem już jakiś czas temu, i która ciągle leżakowała sobie w bookmarkach. Framework CSS o nazwie Blueprint. Cóż to takiego? W skrócie jest to zestaw plików .CSS z predefiniowanymi klasami, które mają ułatwić tworzenie stron.

Według Twórców, main features to:
- An easily customizable grid
- Sensible typography
- Relative font-sizes everywhere
- A typographic baseline
- An extendable plugin system
- Perfected CSS reset
- A stylesheet for printing
- Compressed version
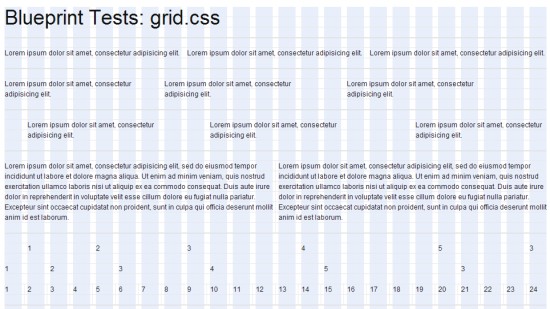
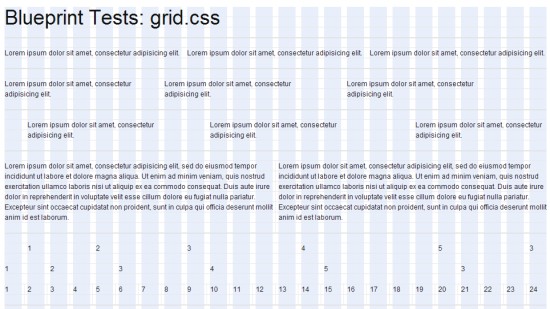
Najważniejszą rzeczą oferowaną przez Blueprint jest siatka (grid) według której możemy ustawiać elementy na stronie. Blueprint dzieli obszar strony na 24 kolumny o stałej szerokości z odpowiednimi marginesami:

Dokumentacja i tutoriale dostępne są na stronie projektu Blueprint.
» Zobacz dodatkowe ilustracje do wpisu «
Wpis opublikowany 30 września 2007
Tagi: blueprint, css, framework, pomoce, tutoriale, webdesign
Kategorie: Bez kategorii


Masz byka w ostatnim linku w poście. Widzę, że CSS też Ci nie jest obcy :P Zna ktoś może dobre umówienie wartości reset css w polskich artykułach, bo do tej pory żadnego nie zauważyłem?
Autor komentarza, niedziela, 30 wrz 2007 #
Wiesz Tomku -też się tym jakiś czas temu zainteresowałem – ostatnio framework wydaje mi się pojęciem wszechobecnym… Szkoda tlyko, że na opanowanie każdego trzeba czasu. Dużo czasu.
Warto też zwrócić uwage na YUI Library – tam także sporo fajnych rozwiązań.
@Off: Akurat reset jest chyba dość oczywistą rzeczą, której… nie ma co tlumaczyć?
Autor komentarza, niedziela, 30 wrz 2007 #
@wzs Ostatnymi czasy, pamiętam próbowało się resetować wszystko za pomocą margin:0;padding:0. Ostatnio na scenę webdev weszły frameworki wraz z resetami które resetują „wszystko” począwszy od wszystkich marginesów, do obramowań, rozmiarów i typografii. I tutaj się pojawia moje pytanie: Czy warto przeznaczyć około te 4kb transferu na plik reset.css.
Autor komentarza, niedziela, 30 wrz 2007 #
Ciekawy artykuł na temat frameworków i rest css czytałem ostatnio na Smashing Magazine: http://www.smashingmagazine.com/2007/09/21/css-frameworks-css-reset-design-from-scratch/
Podobno * {margin: 0; padding: 0} jest dość mocno obciążające dla przeglądarki. …no i psuje wygląd przycisków formularzy.
Autor komentarza, niedziela, 30 wrz 2007 #
Ciekawa rzecz, muszę się zapoznać z tym frameworkiem.
grizzly3: ja nie zuważyłem jakieś szczególnego obciążenia, a niemal zawsze stosuję to formułkę. I że niby jak psuje wygląd przycisków formularzy? Przecież wszystko się potem poprawia indywidualnie, chyba nie łapię.
Autor komentarza, niedziela, 30 wrz 2007 #
bardzo ciekawe rozwiązanie :) prawdę mówiąc w pierwszej chwili framework dla CSS wydał mi się absurdalny, ale rzeczywiście coś takiego istnieje :) bo po co na nowo wymyślać koło? xD
Autor komentarza, niedziela, 30 wrz 2007 #
Też się zdziwiłem na widok framework’u CSS, ale może to i nie takie głupie? Trzeba będzie potestować w wolnej chwili. :)
Autor komentarza, niedziela, 30 wrz 2007 #
Niedługo będzie framework na myślenie. :/
Dzięki, ale nie rozumiem np. potrzeby wciskania czterokilobajtowego wspomnianego przez Was reseta w sytuacji, gdy cały styl zajmuje ~20kB.
Strzelanie do muchy z armaty, skończyły się czasy minimalizmu… :(
Autor komentarza, niedziela, 30 wrz 2007 #
heh
framework na myślenie… fajne… wszystko jest dobre.. chyba chodzi o zastosowanie na cos wiekszego… moze wieksze niz blog dla babci i dziadka ;)
ok to nie bylo zgryzliwe… ;)
Autor komentarza, sobota, 27 paź 2007 #